
Mac 개발서버 구축기 (2) - 원격 접속 환경 구성
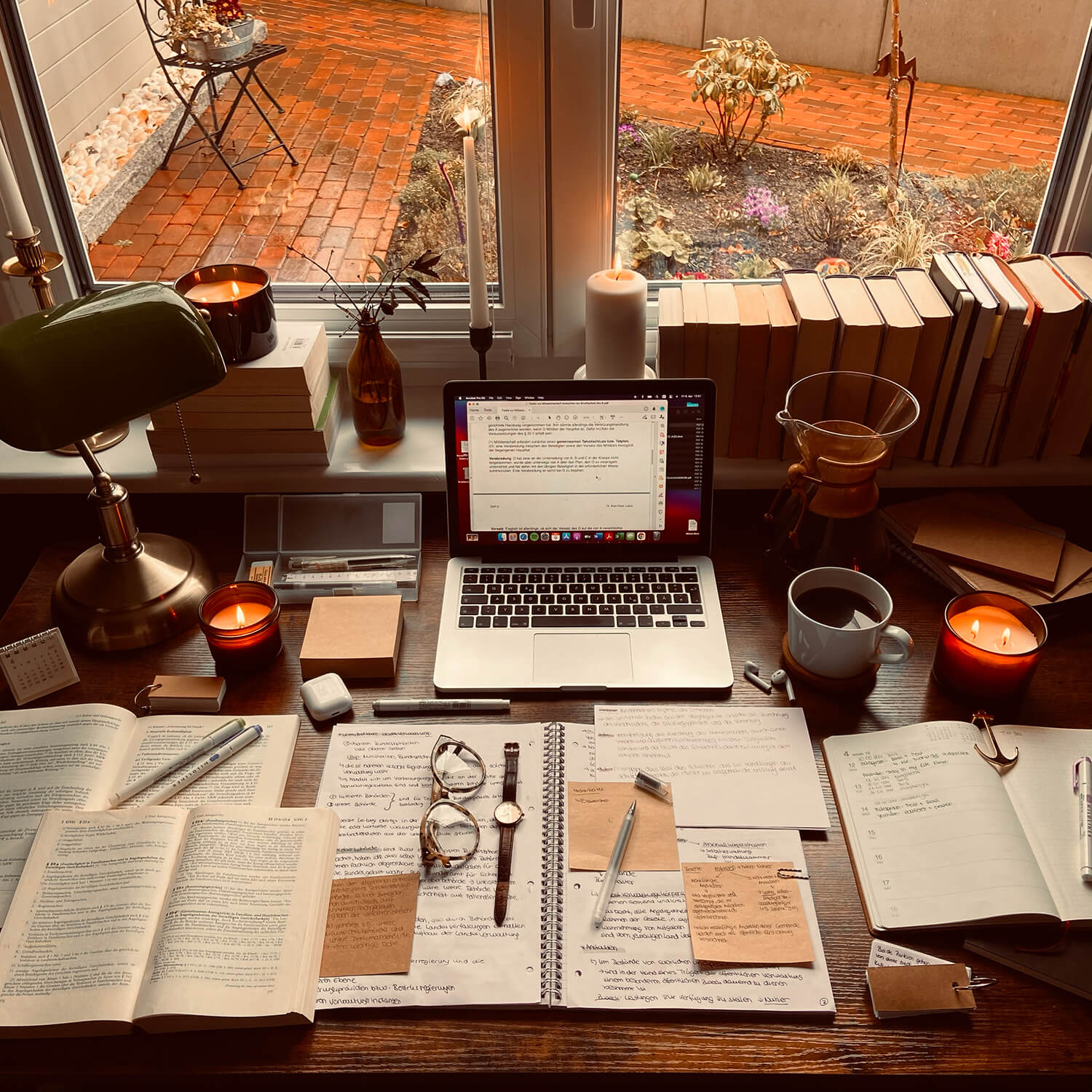
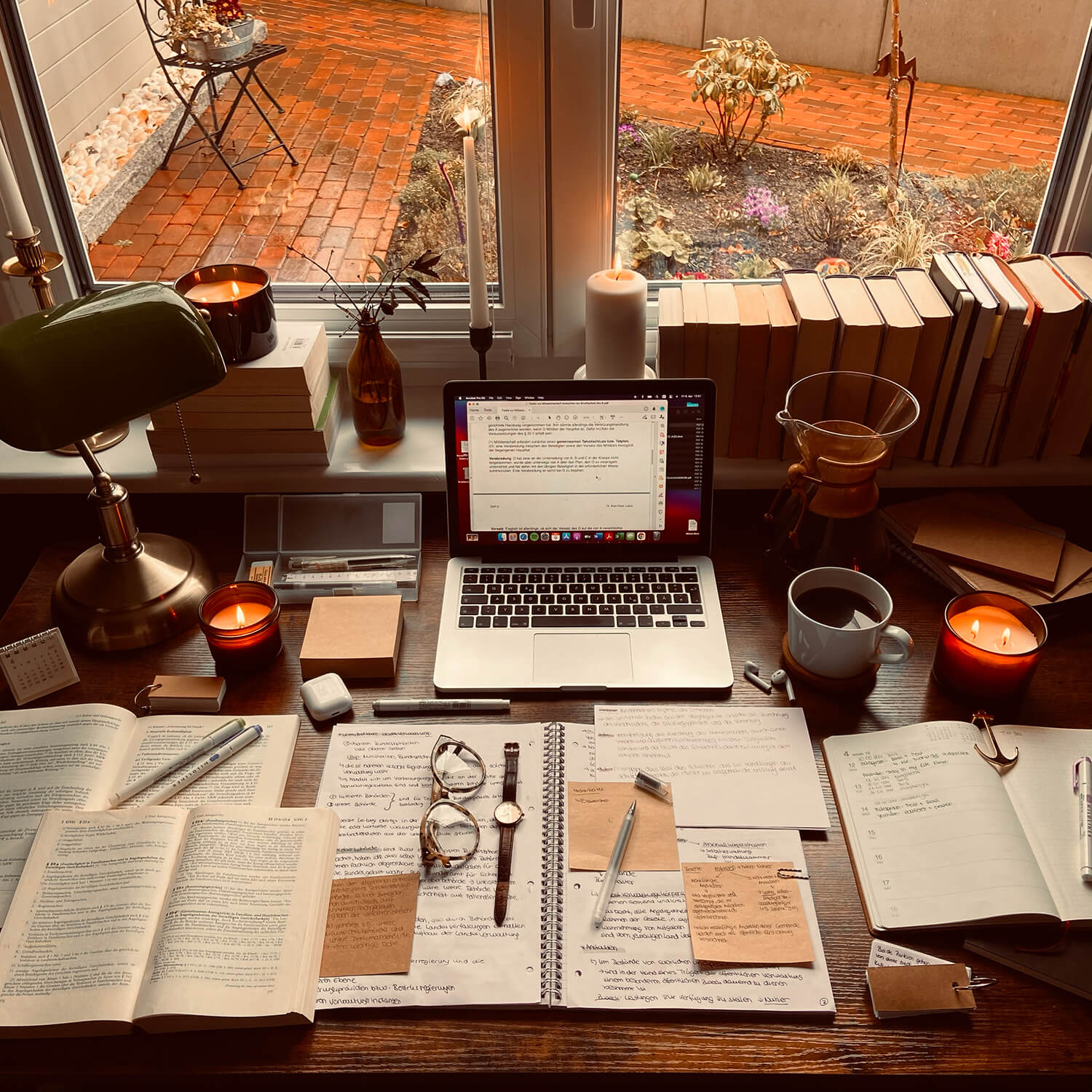
Unix 계열 운영체제에 원격으로 접속하는 방법은 SSH 터미널 접속과 원격 데스크탑 접속이 있다. 운영 서버가 아닌 개발 서버를 목적으로 하는 구성이기 때문에 두 가지 방법을 모두 설정했다.

Unix 계열 운영체제에 원격으로 접속하는 방법은 SSH 터미널 접속과 원격 데스크탑 접속이 있다. 운영 서버가 아닌 개발 서버를 목적으로 하는 구성이기 때문에 두 가지 방법을 모두 설정했다.

맥스튜디오를 CTO버전으로 구입하고 사용하던 맥북 두대는 모두 처분했다. SSD용량을 제외하고는 CPU와 메모리를 모두 최대치까지 셋팅해서 아마도 최소 6~7년은 새로운 컴퓨터 구입 없이 지낼 수 있을것 같다.(이 이후에도 컴퓨터를 고사양으로 필요로 하는 일을 할 수 있을지도 잘 모르겠다.) 새로운 장비는 원격으로 접속할 수 있도록 설정하고 밖에 다닐...

Go언어 학습에 사용한 프롬프트

노마드코더 영상을 보다가 ChatGPT 활용팁이 소개되어 내용을 정리해 본다.

라라벨 디버그바를 사용하면 프로그램의 디버그가 손쉬워 진다. PHP가 이런것도 되다니... 세상 참 좋아졌다.

나는 Docker등의 가상환경보다는 로컬 환경에서 직접 개발하는 것을 선호한다. 그러다 보니 Laravel도 Docker환경보다는 로컬에 직접 프로젝트를 생성하고 DBMS도 로컬에서 직접 구동시키는 과정을 시도해 보았다.

Express와 Next.js의 조합은 국내 웹 호스팅을 주로 사용할 수 밖에 없는 프리렌서형 외주 개발에는 그리 친절한 환경은 아니었다. AWS나 Naver Cloud등을 고려해 볼 수 도 있겠으나 서버 유지를 위해 1년 단위에 5만원 미만의 비용으로 유지할 수 있는 PHP환경에서 고객사들을 움직이게 하기에는 매우 어려운 설득 과정이었다. 결국 PH...

퍼온글 입니다.

퍼온글 입니다.

Laravel, Codeigniter 등의 PHP프레임워크들이나 PHP 패키지들 의존성을 관리한다던지 PHP클래스파일을 로딩할때 쓰인다. 컴포저는 Packagist라는 PHP 패키지 저장소와 연동되어 있는데, 설치를 원하는 패키지에 대한 composer.json 파일을 작성하고 터미널 창에서 composer.json 파일이 있는 디렉토리로 이동한 후,...