[HTML] 표
표는 게시물 목록 등을 표현하기에 매우 유용한 요소입니다.
[HTML] 표
#01. 표의 기본 구조
- 영역 구문이 모호할 경우 thead, tbody, tfoot은 생략할 수 있다.
- tr,td,th는 필요한 만큼 반복 사용 가능
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
<table border="굵기" width="넓이" ← 표의 영역 지정
align="left|center|right">
<thead> ← 제목영역
<tr> ← 행(줄)
<th width="넓이" align="left|center|right"> ← 열(th=제목,td=내용)
... 내용 ... </th>
</tr>
</thead>
<tbody> ← 내용영역
<tr>
<td>... 내용 ...</td>
</tr>
</tbody>
<tfoot> ← 하단영역
<tr>
<th>... 내용 ...</th>
</tr>
</tfoot>
</table>
#02. 표의 줄, 칸 합치기
<td>나 <th> 태그에 대하여…
| 속성 | 설명 |
|---|---|
colspan="숫자" | 칸 합치기 |
rowspan="숫자" | 줄 합치기 |
#03. 여백설정
<table> 태그에 대하여…
| 속성 | 설명 |
|---|---|
cellpadding | 칸과 내용 사이의 여백 |
cellspacing | 칸과 칸 사이의 여백 |
일반적으로 border, cellpadding, cellspacing은 0으로 설정하여 모든 여백과 테두리 굵기를 0으로 리셋시키고 CSS를 활용하여 세밀한 디자인을 적용한다.
최근의 웹 브라우저는 border, cellpadding, cellspacing을 명시하지 않은 경우 기본값을 0으로 지정한다.
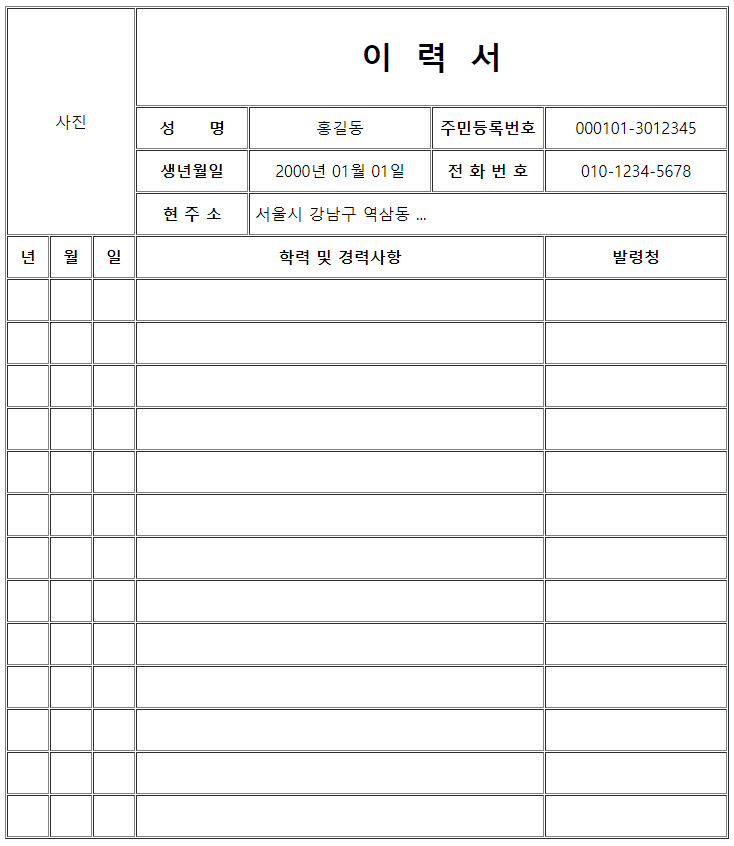
#04. 이력서 예제
HTML 테이블을 활용하여 다음의 형태로 본인의 이력서를 작성하시오.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table border="1" align="center">
<thead>
<tr>
<td align="center" width="120" rowspan="4" colspan="3">사진</td>
<th align="center" colspan="4"><h1>이 력 서</h1></th>
</tr>
<tr>
<th align="center" width="120" height="40">성 명</th>
<td align="center" width="200">홍길동</td>
<th align="center" width="120">주민등록번호</th>
<td align="center" width="200">000101-3012345</td>
</tr>
<tr>
<th align="center" width="120" height="40">생년월일</th>
<td align="center" width="200">2000년 01월 01일</td>
<th align="center" width="120">전 화 번 호</th>
<td align="center" width="200">010-1234-5678</td>
</tr>
<tr>
<th align="center" width="120" height="40">현 주 소</th>
<td align="left" colspan="3"> 서울시 강남구 역삼동 ...</td>
</tr>
<tr>
<th align="center" height="35">년</th>
<th align="center">월</th>
<th align="center">일</th>
<th align="center" colspan="3">학력 및 경력사항</th>
<th align="center">발령청</th>
</tr>
</thead>
<tbody>
<tr>
<td height="35"></td>
<td></td>
<td></td>
<td colspan="3"></td>
<td></td>
</tr>
<tr>
<td height="35"></td>
<td></td>
<td></td>
<td colspan="3"></td>
<td></td>
</tr>
<tr>
<td height="35"></td>
<td></td>
<td></td>
<td colspan="3"></td>
<td></td>
</tr>
<tr>
<td height="35"></td>
<td></td>
<td></td>
<td colspan="3"></td>
<td></td>
</tr>
<tr>
<td height="35"></td>
<td></td>
<td></td>
<td colspan="3"></td>
<td></td>
</tr>
<tr>
<td height="35"></td>
<td></td>
<td></td>
<td colspan="3"></td>
<td></td>
</tr>
<tr>
<td height="35"></td>
<td></td>
<td></td>
<td colspan="3"></td>
<td></td>
</tr>
<tr>
<td height="35"></td>
<td></td>
<td></td>
<td colspan="3"></td>
<td></td>
</tr>
<tr>
<td height="35"></td>
<td></td>
<td></td>
<td colspan="3"></td>
<td></td>
</tr>
<tr>
<td height="35"></td>
<td></td>
<td></td>
<td colspan="3"></td>
<td></td>
</tr>
<tr>
<td height="35"></td>
<td></td>
<td></td>
<td colspan="3"></td>
<td></td>
</tr>
<tr>
<td height="35"></td>
<td></td>
<td></td>
<td colspan="3"></td>
<td></td>
</tr>
<tr>
<td height="35"></td>
<td></td>
<td></td>
<td colspan="3"></td>
<td></td>
</tr>
<tr>
<td height="35"></td>
<td></td>
<td></td>
<td colspan="3"></td>
<td></td>
</tr>
<tr>
<td height="35"></td>
<td></td>
<td></td>
<td colspan="3"></td>
<td></td>
</tr>
</tbody>
</table>
</body>
</html>
This post is licensed under CC BY 4.0 by the author.