![[HTML] 표](/images/posts/index-webdevelopment.png)
[HTML] 표
표는 게시물 목록 등을 표현하기에 매우 유용한 요소입니다.
#01. 표의 기본 구조
- 영역 구문이 모호할 경우 thead, tbody, tfoot은 생략할 수 있다.
- tr,td,th는 필요한 만큼 반복 사용 가능
<table border="굵기" width="넓이" ← 표의 영역 지정
align="left|center|right">
<thead> ← 제목영역
<tr> ← 행(줄)
<th width="넓이" align="left|center|right"> ← 열(th=제목,td=내용)
... 내용 ... </th>
</tr>
</thead>
<tbody> ← 내용영역
<tr>
<td>... 내용 ...</td>
</tr>
</tbody>
<tfoot> ← 하단영역
<tr>
<th>... 내용 ...</th>
</tr>
</tfoot>
</table>
#02. 표의 줄, 칸 합치기
<td>나 <th> 태그에 대하여…
| 속성 | 설명 |
|---|---|
colspan="숫자" |
칸 합치기 |
rowspan="숫자" |
줄 합치기 |
#03. 여백설정
<table> 태그에 대하여…
| 속성 | 설명 |
|---|---|
cellpadding |
칸과 내용 사이의 여백 |
cellspacing |
칸과 칸 사이의 여백 |
일반적으로 border, cellpadding, cellspacing은 0으로 설정하여 모든 여백과 테두리 굵기를 0으로 리셋시키고 CSS를 활용하여 세밀한 디자인을 적용한다.
최근의 웹 브라우저는 border, cellpadding, cellspacing을 명시하지 않은 경우 기본값을 0으로 지정한다.
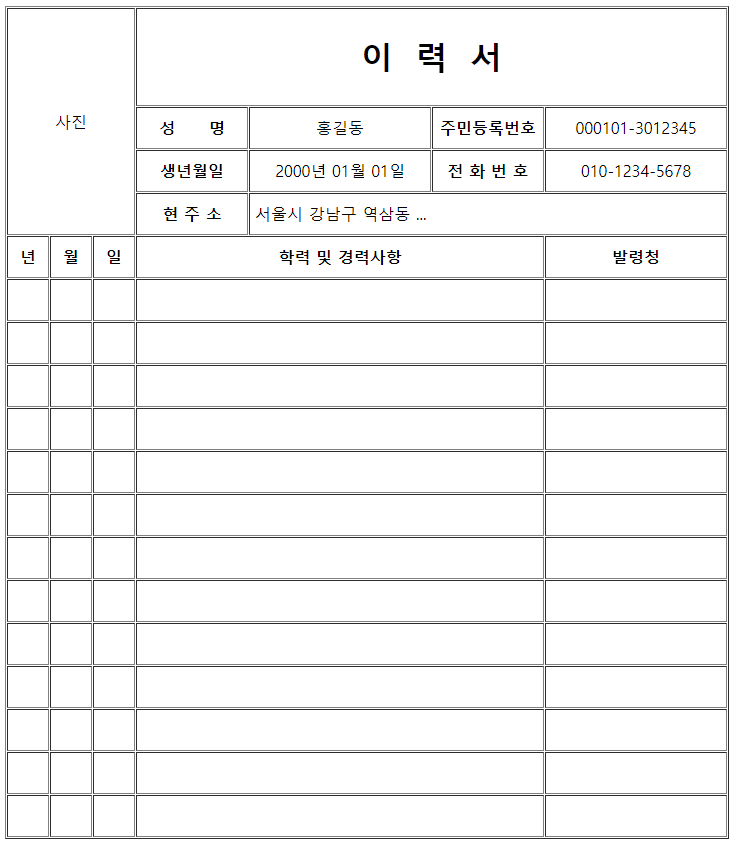
#04. 이력서 예제
HTML 테이블을 활용하여 다음의 형태로 본인의 이력서를 작성하시오.

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table border="1" align="center">
<thead>
<tr>
<td align="center" width="120" rowspan="4" colspan="3">사진</td>
<th align="center" colspan="4"><h1>이 력 서</h1></th>
</tr>
<tr>
<th align="center" width="120" height="40">성 명</th>
<td align="center" width="200">홍길동</td>
<th align="center" width="120">주민등록번호</th>
<td align="center" width="200">000101-3012345</td>
</tr>
<tr>
<th align="center" width="120" height="40">생년월일</th>
<td align="center" width="200">2000년 01월 01일</td>
<th align="center" width="120">전 화 번 호</th>
<td align="center" width="200">010-1234-5678</td>
</tr>
<tr>
<th align="center" width="120" height="40">현 주 소</th>
<td align="left" colspan="3"> 서울시 강남구 역삼동 ...</td>
</tr>
<tr>
<th align="center" height="35">년</th>
<th align="center">월</th>
<th align="center">일</th>
<th align="center" colspan="3">학력 및 경력사항</th>
<th align="center">발령청</th>
</tr>
</thead>
<tbody>
<tr>
<td height="35"></td>
<td></td>
<td></td>
<td colspan="3"></td>
<td></td>
</tr>
<tr>
<td height="35"></td>
<td></td>
<td></td>
<td colspan="3"></td>
<td></td>
</tr>
<tr>
<td height="35"></td>
<td></td>
<td></td>
<td colspan="3"></td>
<td></td>
</tr>
<tr>
<td height="35"></td>
<td></td>
<td></td>
<td colspan="3"></td>
<td></td>
</tr>
<tr>
<td height="35"></td>
<td></td>
<td></td>
<td colspan="3"></td>
<td></td>
</tr>
<tr>
<td height="35"></td>
<td></td>
<td></td>
<td colspan="3"></td>
<td></td>
</tr>
<tr>
<td height="35"></td>
<td></td>
<td></td>
<td colspan="3"></td>
<td></td>
</tr>
<tr>
<td height="35"></td>
<td></td>
<td></td>
<td colspan="3"></td>
<td></td>
</tr>
<tr>
<td height="35"></td>
<td></td>
<td></td>
<td colspan="3"></td>
<td></td>
</tr>
<tr>
<td height="35"></td>
<td></td>
<td></td>
<td colspan="3"></td>
<td></td>
</tr>
<tr>
<td height="35"></td>
<td></td>
<td></td>
<td colspan="3"></td>
<td></td>
</tr>
<tr>
<td height="35"></td>
<td></td>
<td></td>
<td colspan="3"></td>
<td></td>
</tr>
<tr>
<td height="35"></td>
<td></td>
<td></td>
<td colspan="3"></td>
<td></td>
</tr>
<tr>
<td height="35"></td>
<td></td>
<td></td>
<td colspan="3"></td>
<td></td>
</tr>
<tr>
<td height="35"></td>
<td></td>
<td></td>
<td colspan="3"></td>
<td></td>
</tr>
</tbody>
</table>
</body>
</html>